☄ UX Process
Task
You are working for a new startup that is looking to launch a software as a service (SaaS) desktop web app for companies to use internally. You will be researching the market and meeting with employees to determine the needs of the business and then developing an MVP based upon your findings.
Thus far, we have been designing for customers as the end user, but now you have to consider multiple kinds of users: Businesses that make the purchasing decisions, so you will need to convince them that this is a valuable servics. Employees at the company who will actually be using the service.
Individual Project / 5 days
Generative Research
The first step, was to go to the working spaces that have multiple roles interacting and observe how pieces work together. The goal of this first fase was to detect problems, frustrations and pain points, so that I develop a product that is needed.
Research Planning
What do I want to find out?
● What tools (web apps, SaaS) they use for work on daily bases?
● What are the most important -crucial- tools, that make their work happen?
● Is there a tool they use because the works needed, but they don’t like it Is there something missing?
● How they adapt to resolve things?
● What is the workflow?
From who?
In a stablished organization of any size, in a startup team,
How to reach them?
I will arrange 6 user interviews with team admin (1), project director (2), company CTO (1) and employee (2). The interviews will have place in their working enviroment.
Project Planning
⌛ How much time I will have?
5 days. For this project I prioritize the UX research process, because I have very limited time, this would imply I won’t dedicate so much time into visual side of the final product. I will try to keep the visual side very simple, in order to dedicate more time to apply the process I was learning in this bootcamp.
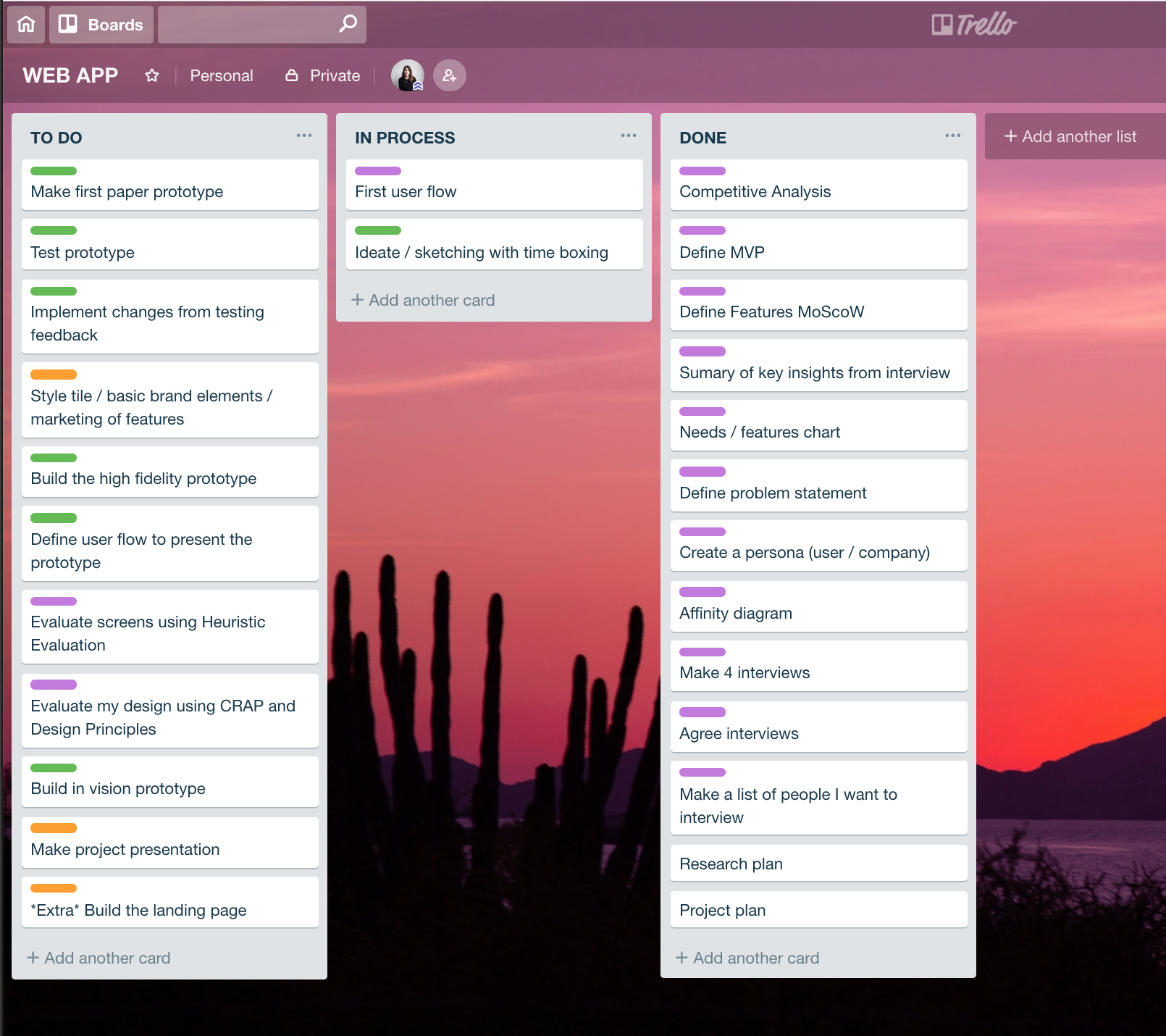
I make a list of task using kanvan method, this is how it look at the middle of the process:

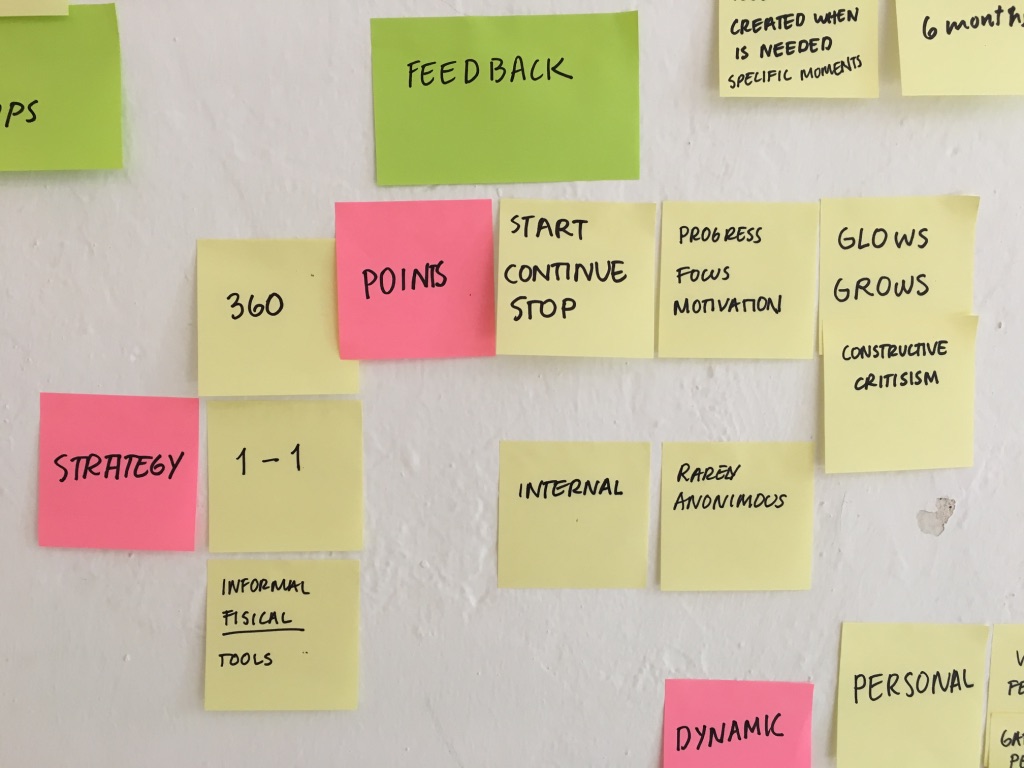
Observation
In the meantime I look around the classroom and I observe we have a board to give feedback. I start thinking in my closer enviroment.

For example, at Ironhack we have the students, the teacher, the Team Administrators, the Program Manager and the Director. We are all giving feedback to each other daily or biweekly.
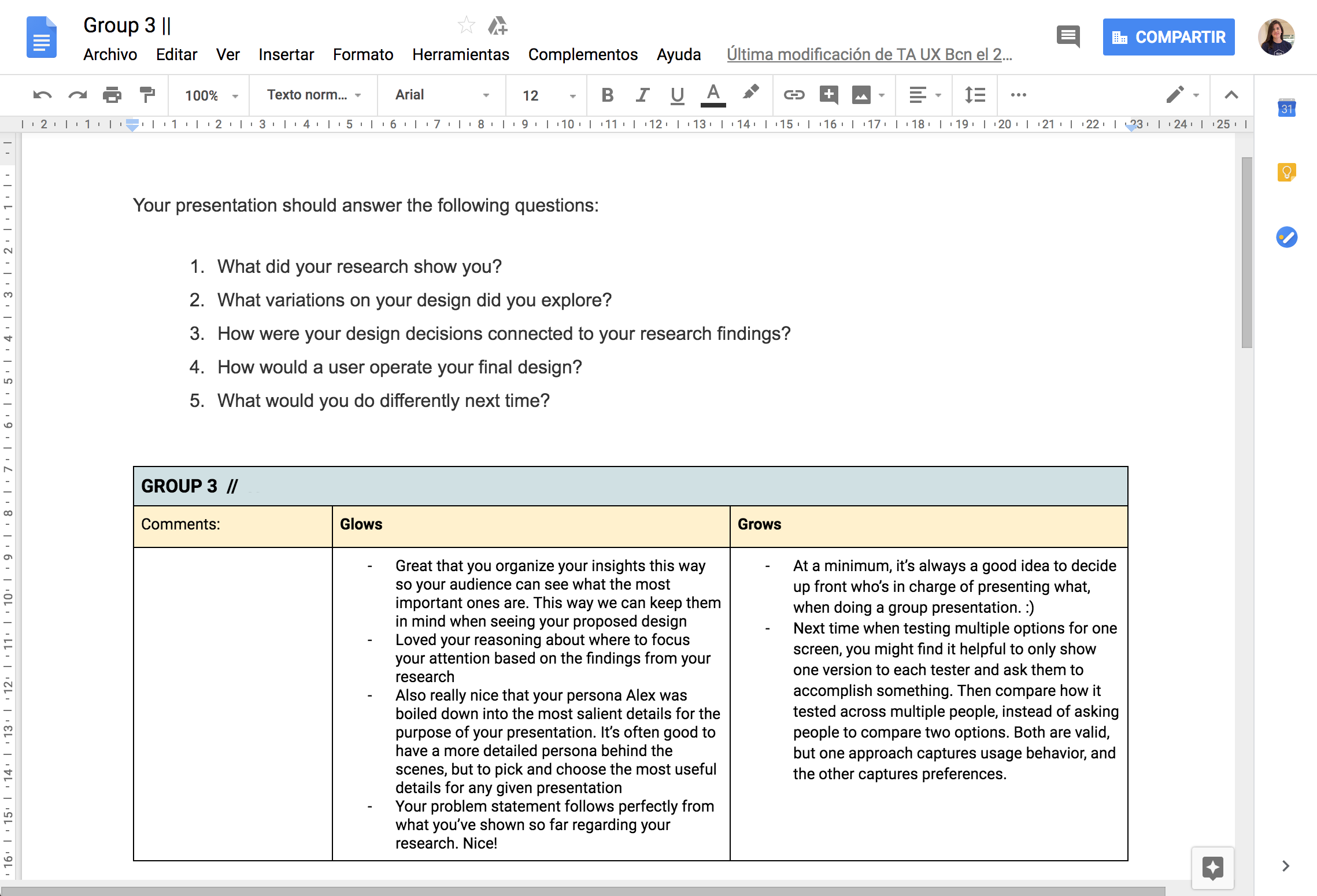
And we also have a google docs file for each project where we give and recieve feedback. I notice we were giving feedback on a google docs file, but writing in column/rows is not great.

User Interviews
I start my proces interviewing people in their working enviroment, asking them about their prevoiuos experience with feedback. I observe how they use the tools and the problems they face everyday.
Key insights
➞ No transparency, Who is going to read my feedback?.
➞ HR / time trackers are like police "a nigtmare" for employees.
➞ They all want to save meaningfull feedback.
➞ They all consider their prevoious experience with feedback/tutorship/mentoring have change the way they work postively.
➞ If there's no room for feedback working enviroment can become "toxic".
Usability Test
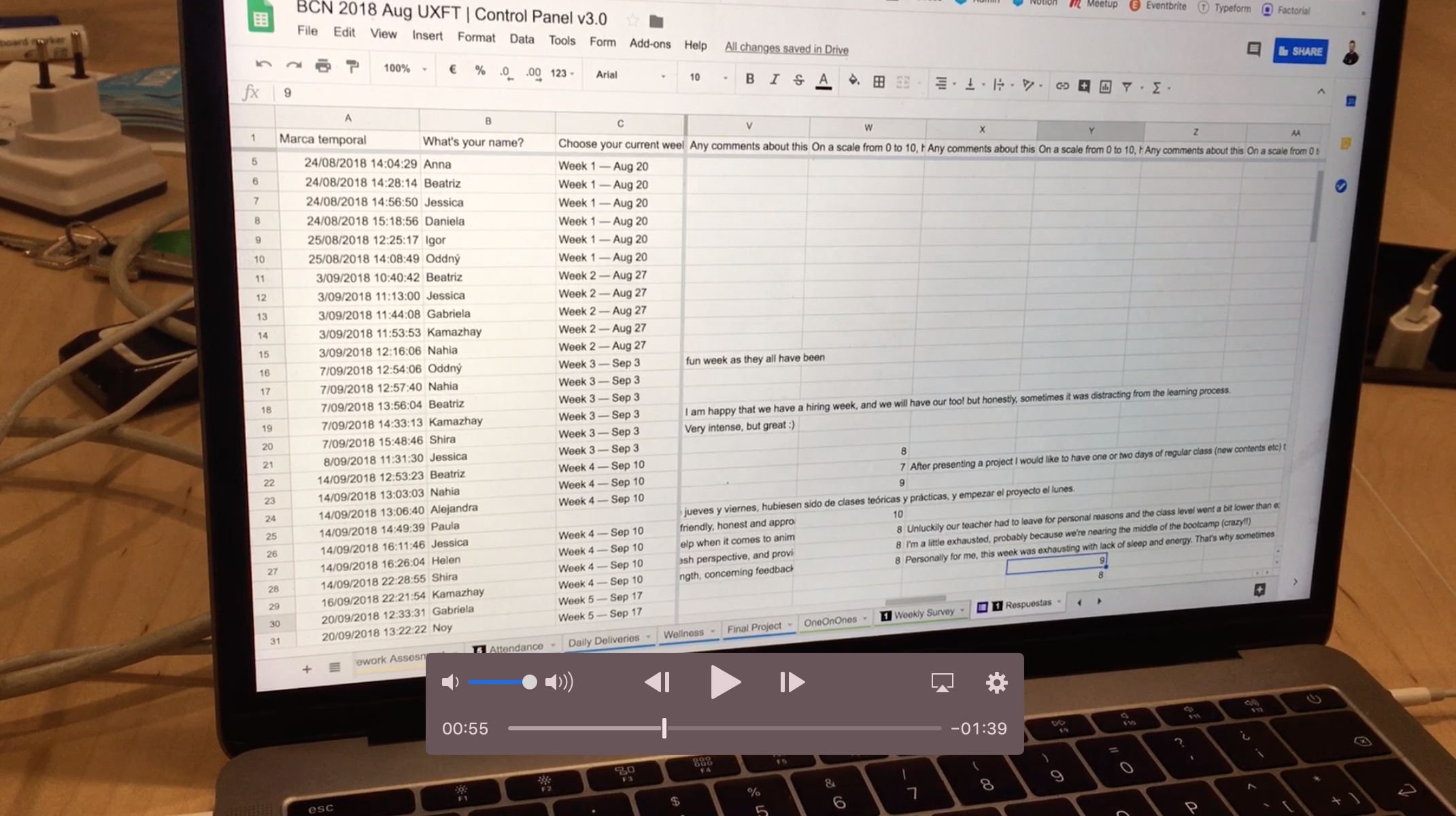
When I was interviewing managers, I've also ask them show me the files they were managing on daily bases and I observe how they use them and record them while using it.

I find out that either of the tools they were using is specialized for giving feedback.
Usability Test Key insights
➞ Eternal horizontal scrolling for searching.
➞ Not ideal way of inputing text, the way is written is in lillte rows or boxes.
➞ Lot's of manual work is required from the staff to organize feedback.
➞ Bad search engine and filtering of information.
➞ Google Suite is the most use because of the saring in groups feature.
➞ No way to see visualize progress over time
➞ Workers adapt to the tools, for example, excel is an accountants tool, but is been use as a small data base for surveys.
Only 20% of the feedback was actionable and usefull. How to improve the quality of the feedback?
Detected Roles
Mentor Mentee
Teacher Student
Peer Peer
Costumers to Companies
HR Employees
Senior Junior
Types of feedback
Administrative / operative feedback
Personal, peer to peer feedback
Feedback in a learning process (schools, bootcamps, academic programs)
Critique during a creative process (artist, designers, photographers)
Project critique after realising project or product (what to do different next time?)
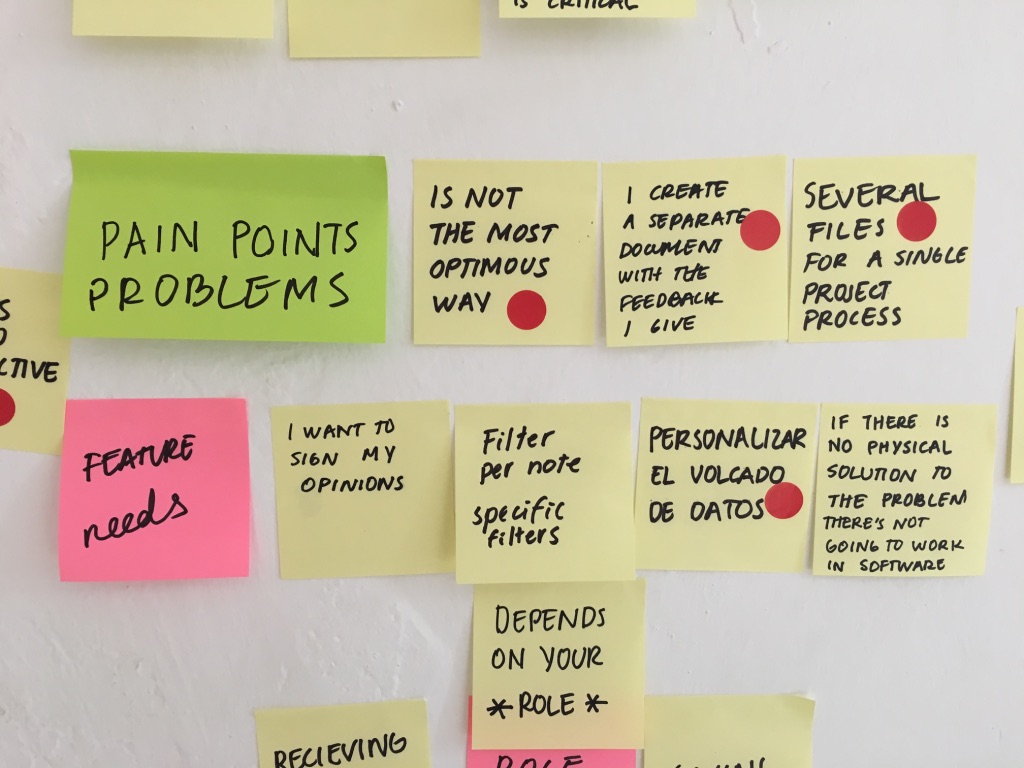
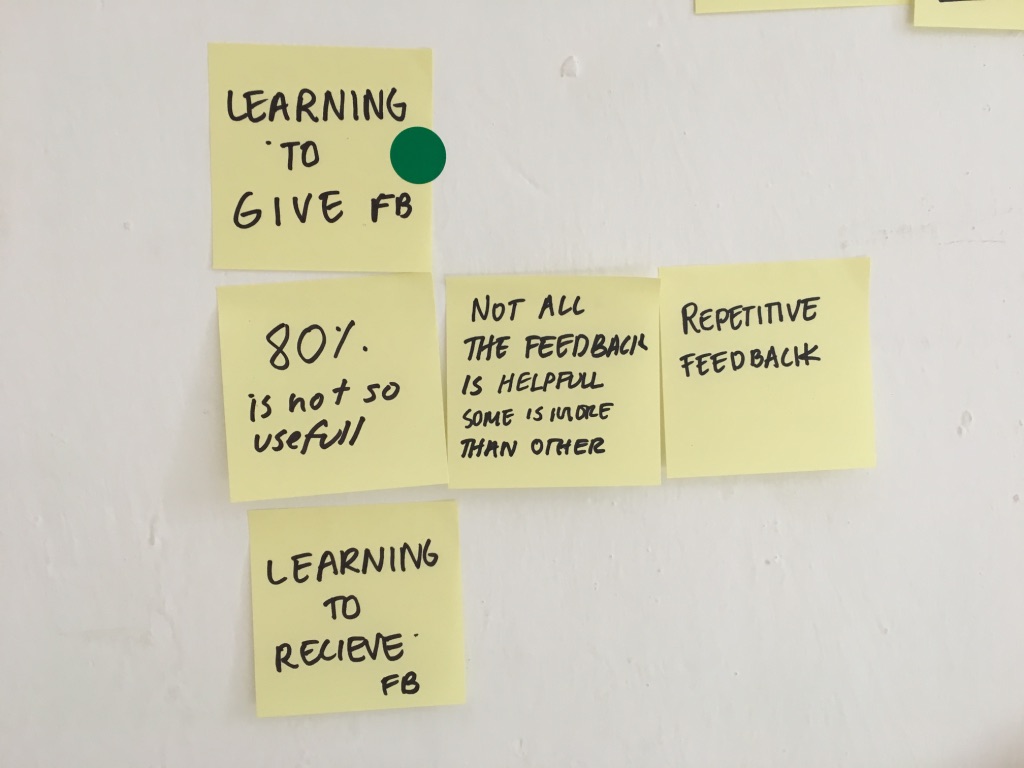
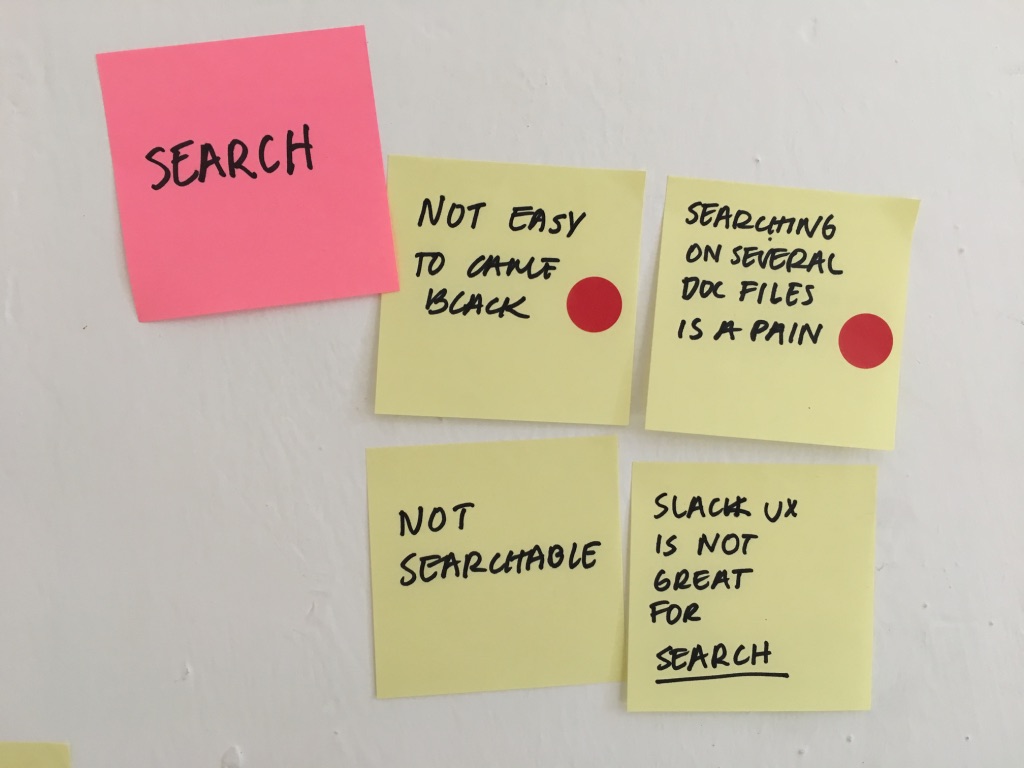
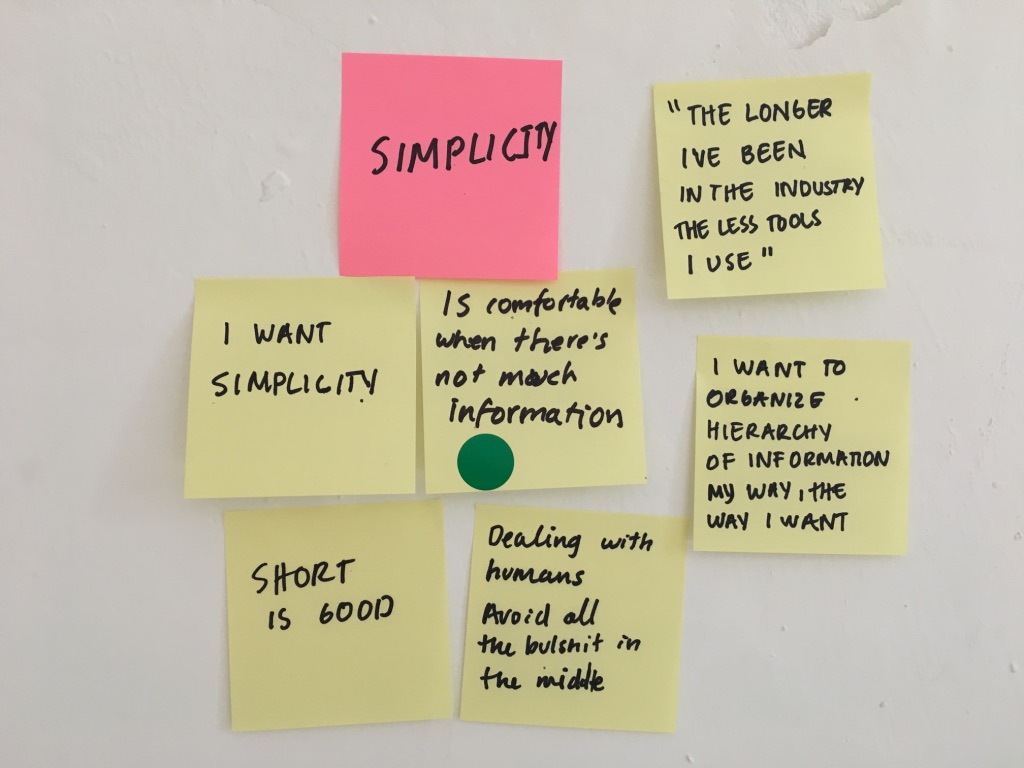
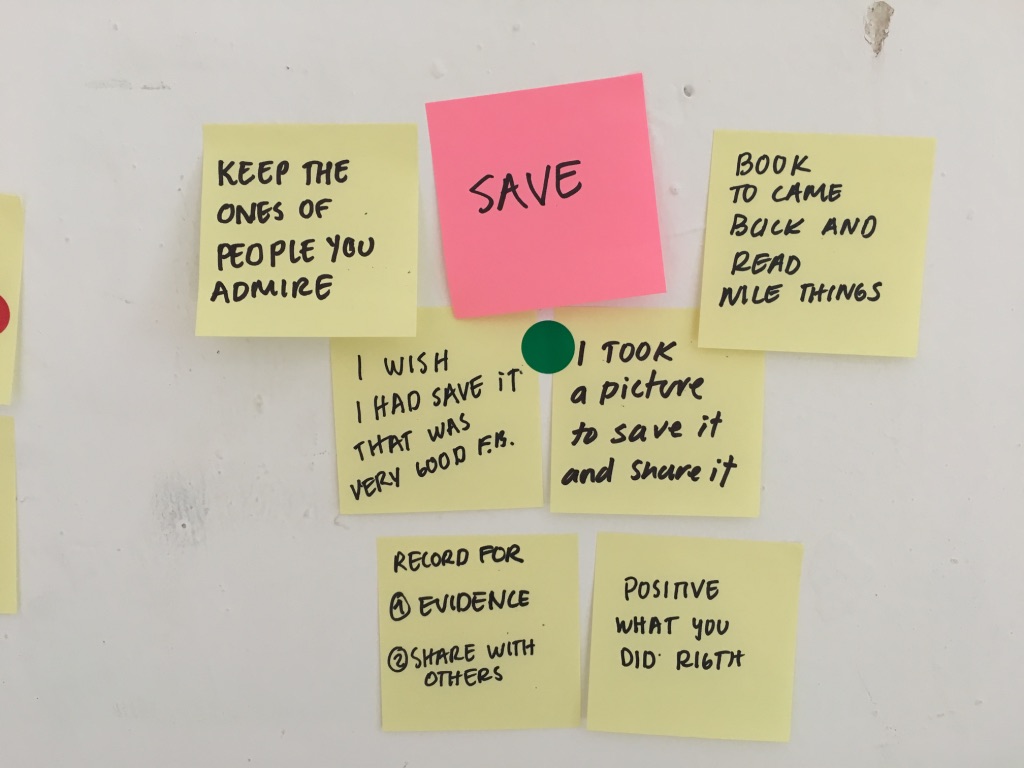
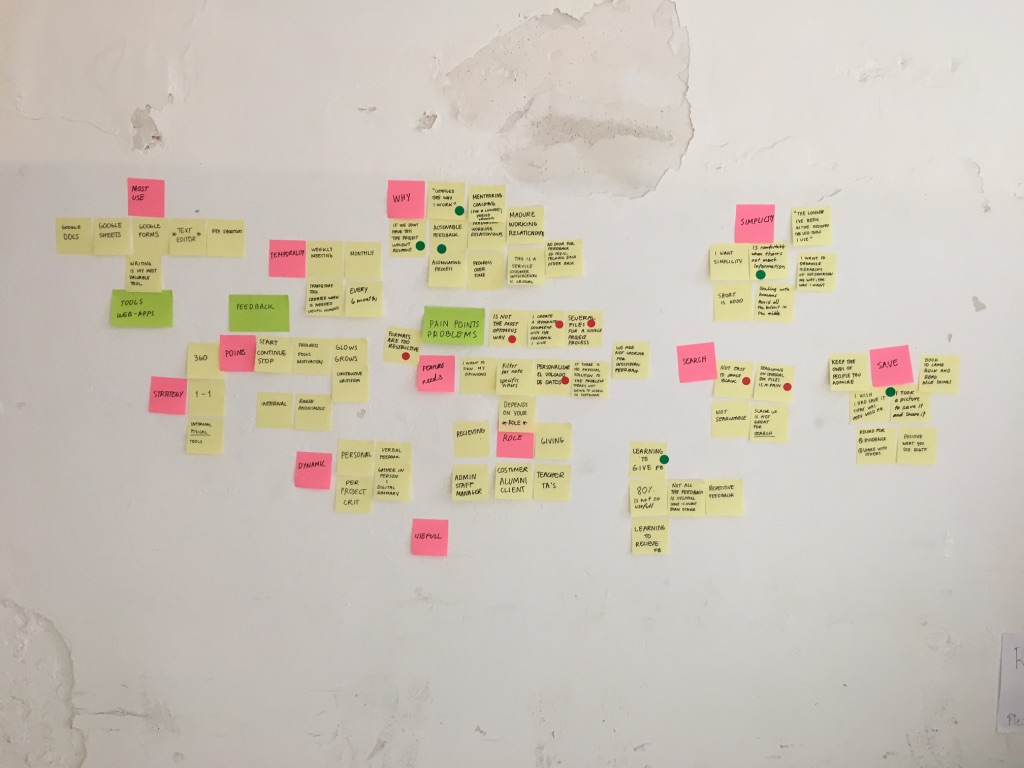
Affinity Diagram
Problem Statement
Working teams need a way to give and receive feedback because this will help them growing professionally and improve their projects over time.
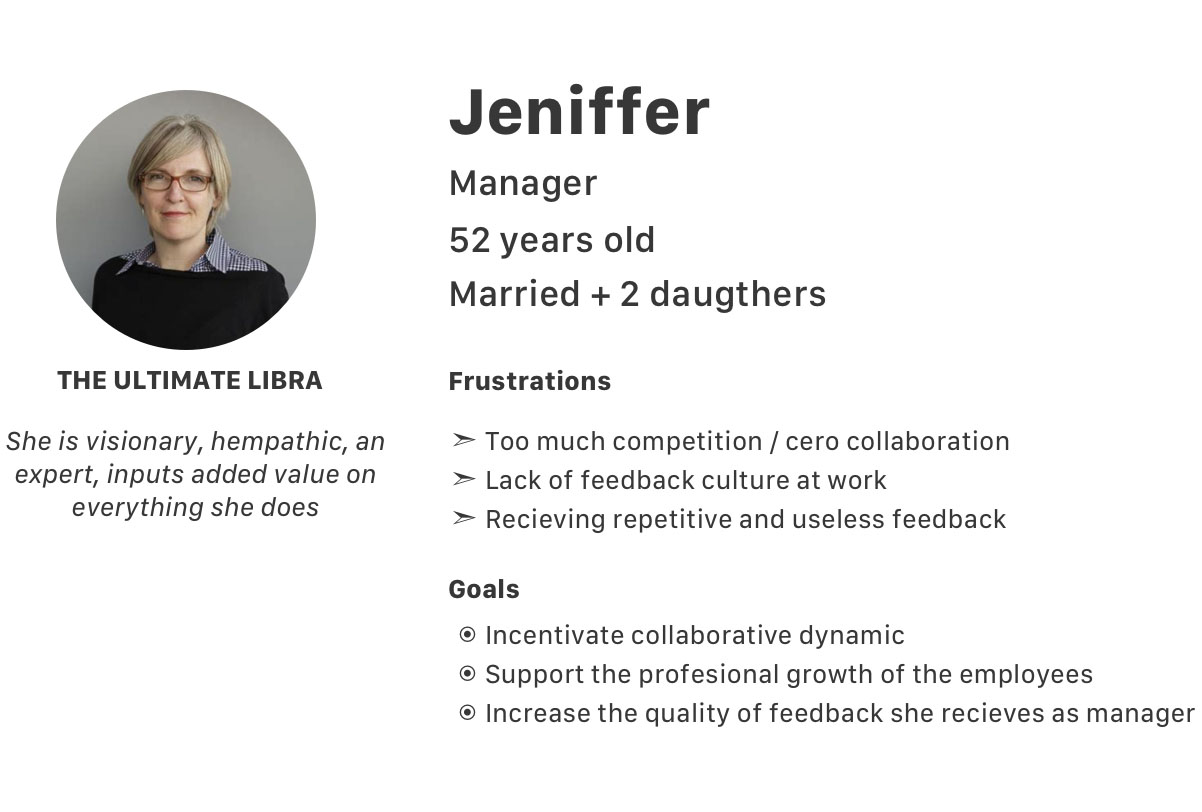
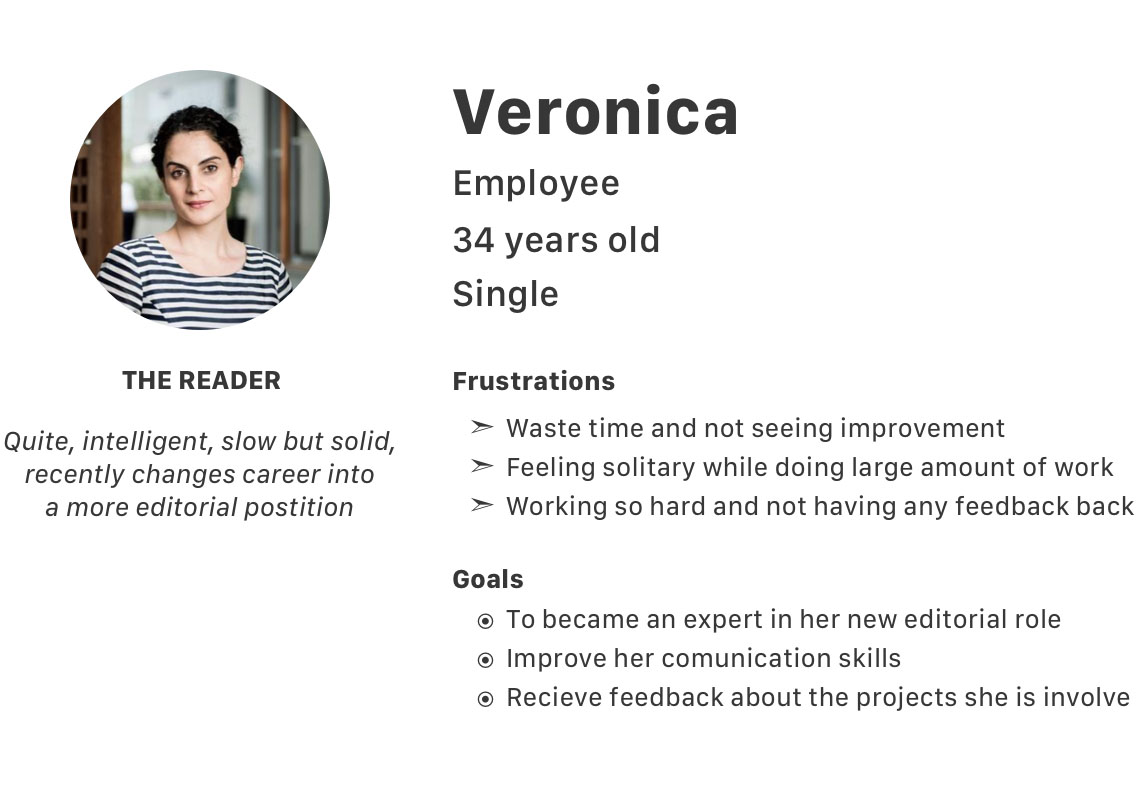
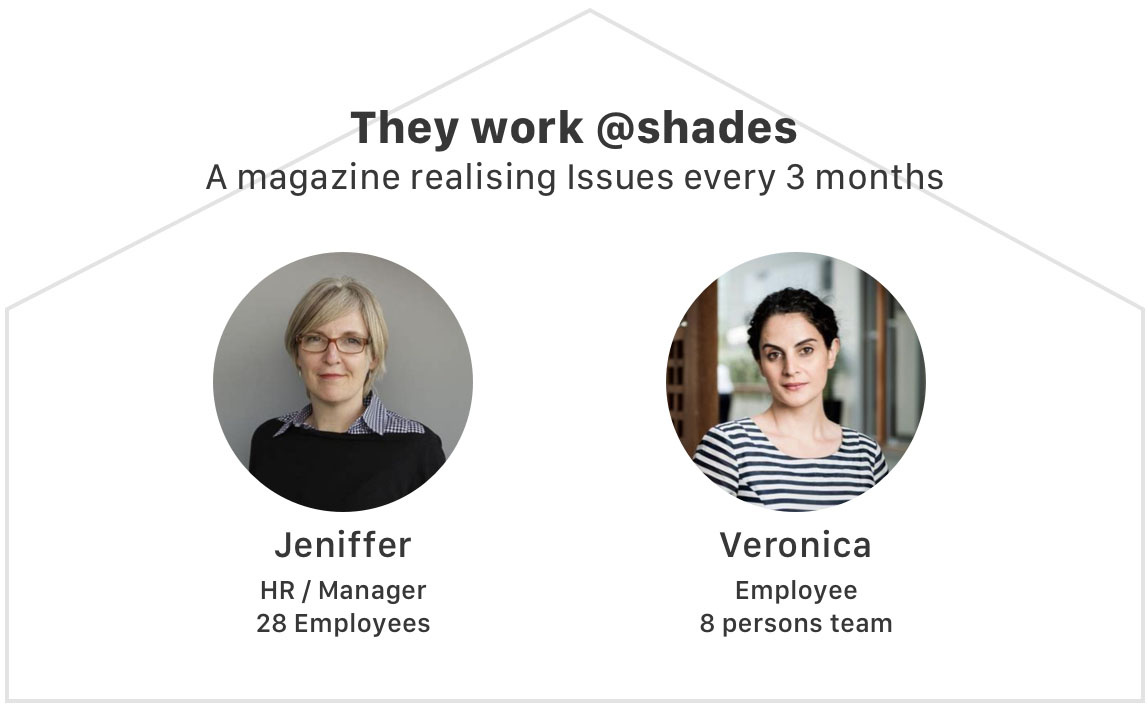
Personas



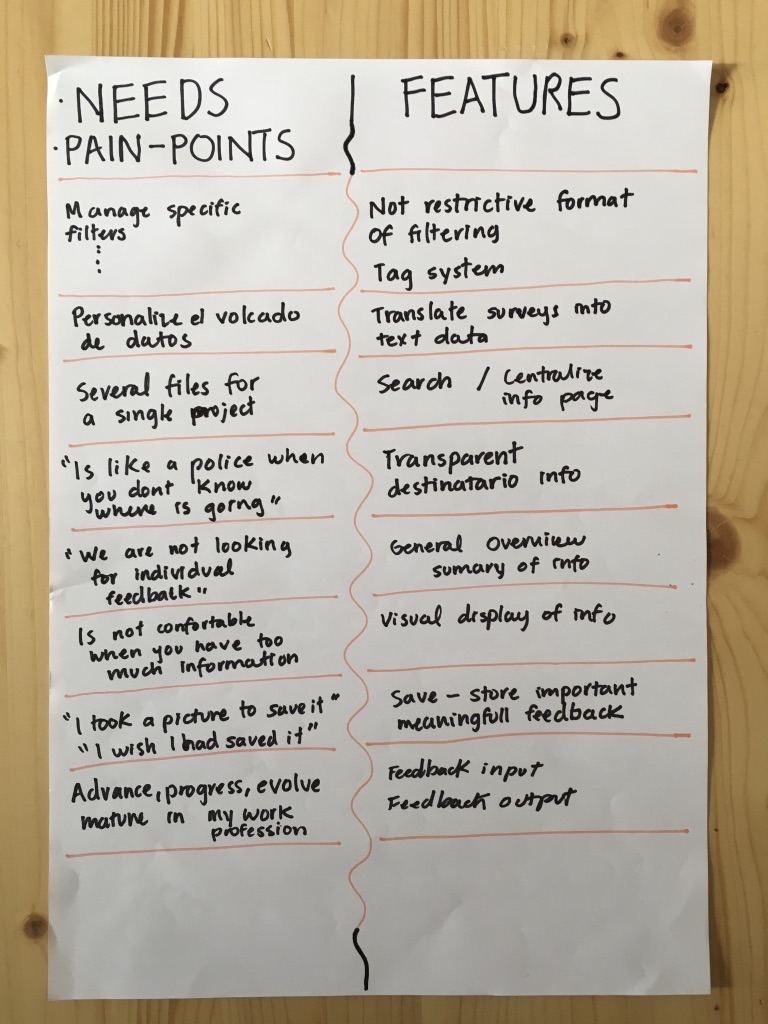
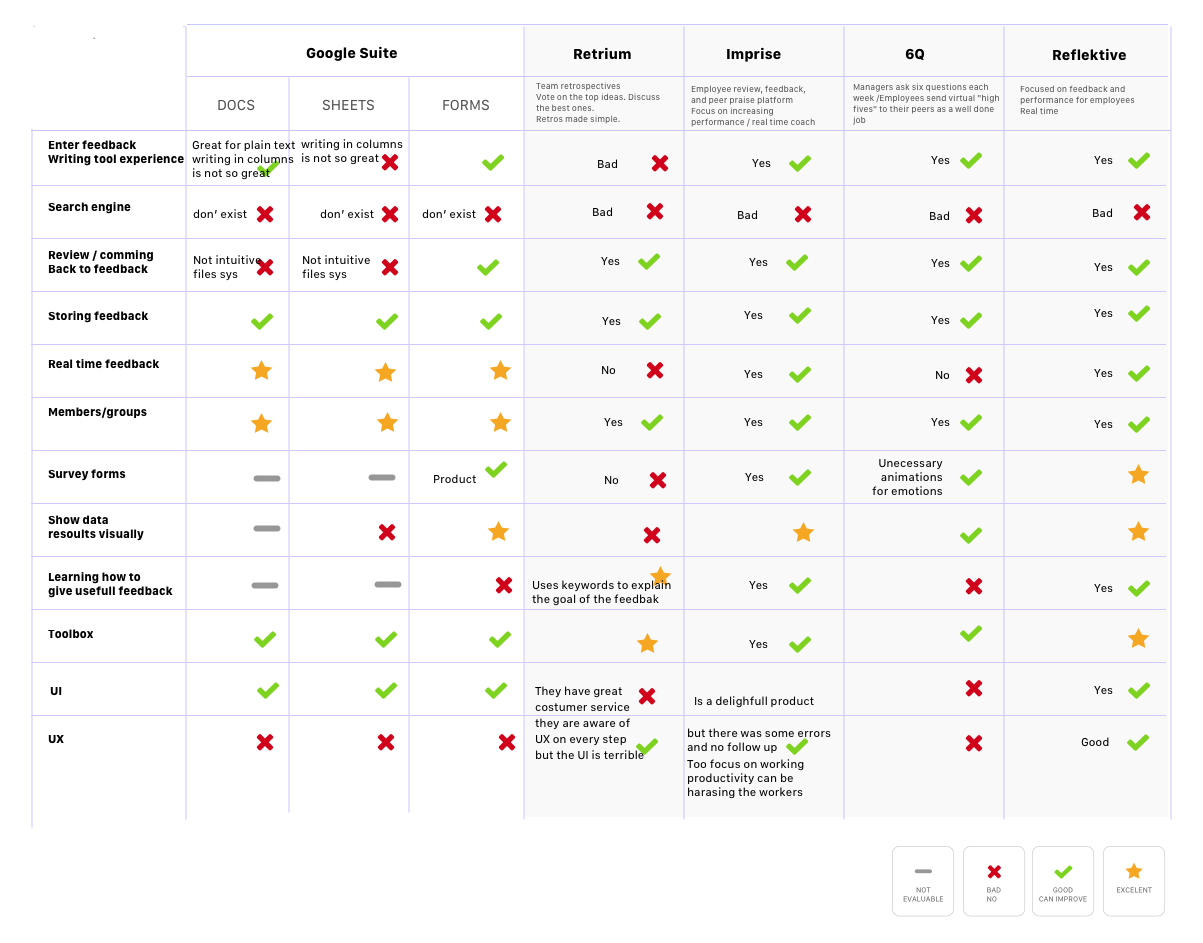
Need/Features Matrix

Commpetitive Analysis

MoSCoW Method
MUST
Give Feedback.
Recieve Feedback.
Different layers of privacy (public, privat, choose who share with).
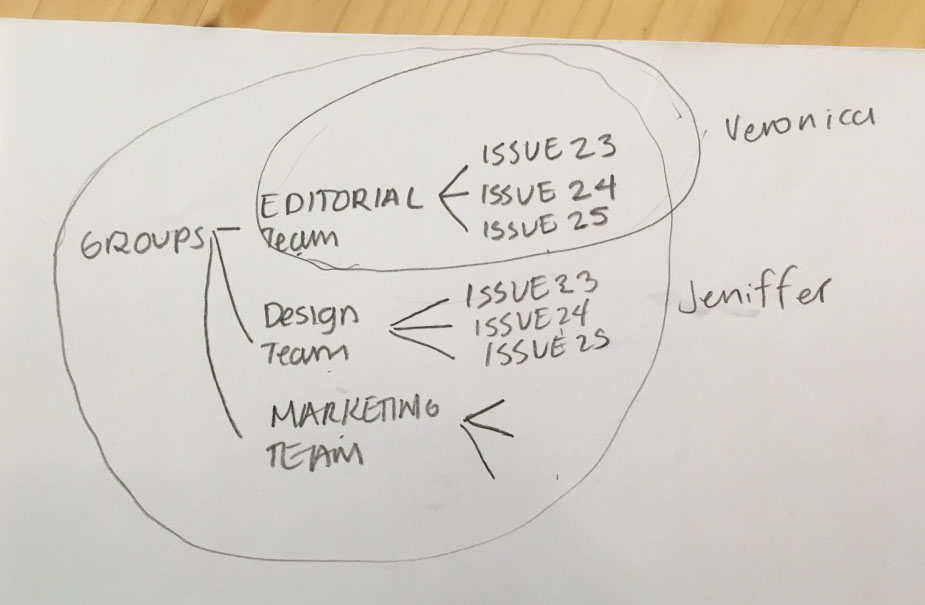
Create group of feedback.
Administrate a group of feedback.
Be transparent and inform the user who is going to review that feedback.
Use a lenguage that give you guidance, so you learn how to give better feedback by using the system and improve the cuality of feedback over time.
SHOULD
Have a dashboard to see recent feedback in realtime (more social interaction).
Allow you to attach media resources.
Show your progress over time in a visual way.
Support more roles (not only HR-employee).
COULD
Provide a system that keep information from surveys comming from different sources (Google forms, typeforum) into a small data base.
Have it's own survey system that integrates different surveys into a single data base.
WONT
Have a chatting system.
Be a tracker for workers.
Epics & Stories
As a student
I expect to be provided a easy to use platform
So that I can recieve and provide feedback to my classmates
As a employee
I want a to be able to store important feedback
So that I can came back to it and see my progress over time
As a employee
I want clear information of who will review feedback
So that I can express myself comfortably
As a team manager
I need a centralized control of the list of feedback exchange
So that I have do less manual work
As a team manager
I need a non restrictive filter system
So that I can use it for several type of feedback lists
As a team manager
I need to be sending short exit surveys
So that I can use then to detect problems and solve them fast
As a team manager
I need a way of organize the hierarchy of feedback
So that I can focus on the most important things
As a director
I want my staff to be gathering data
So that I have evidence of decisions when implementing changes
As a director
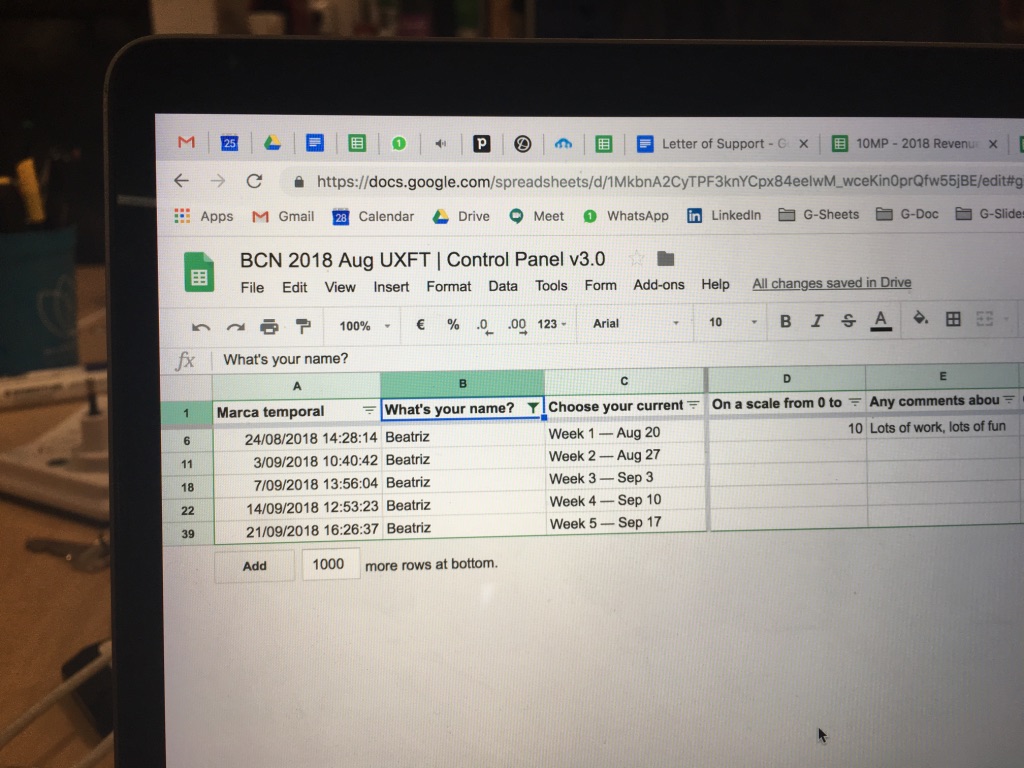
I want my staff to be sending weekly surveys
So that guide my decisions on the development of the product
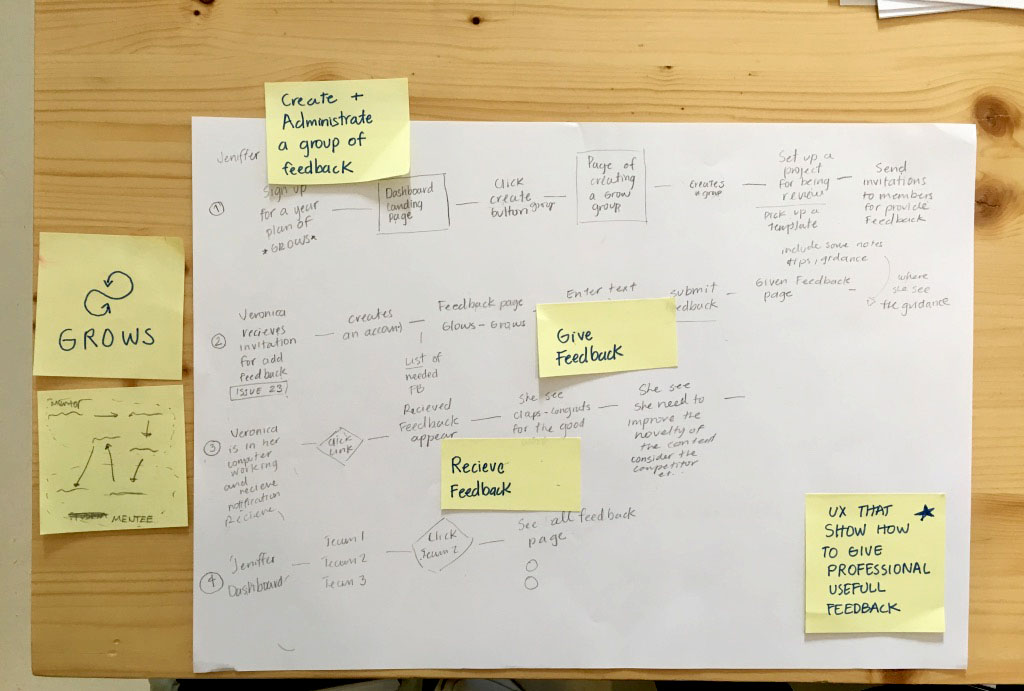
User Flow


Note: A role that is not explore in the prototype is the menthor - menthee one wich I would like to keep developing.

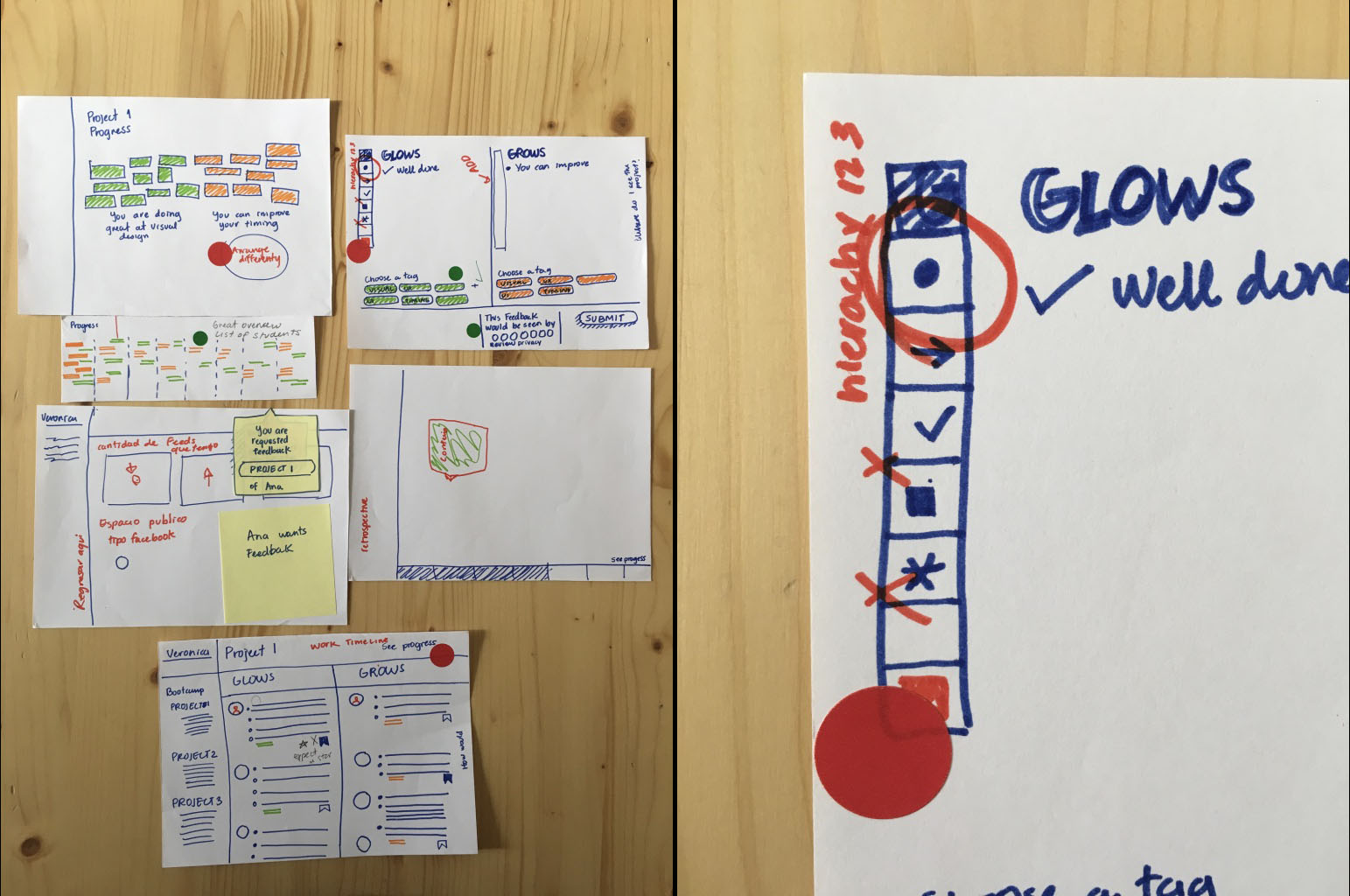
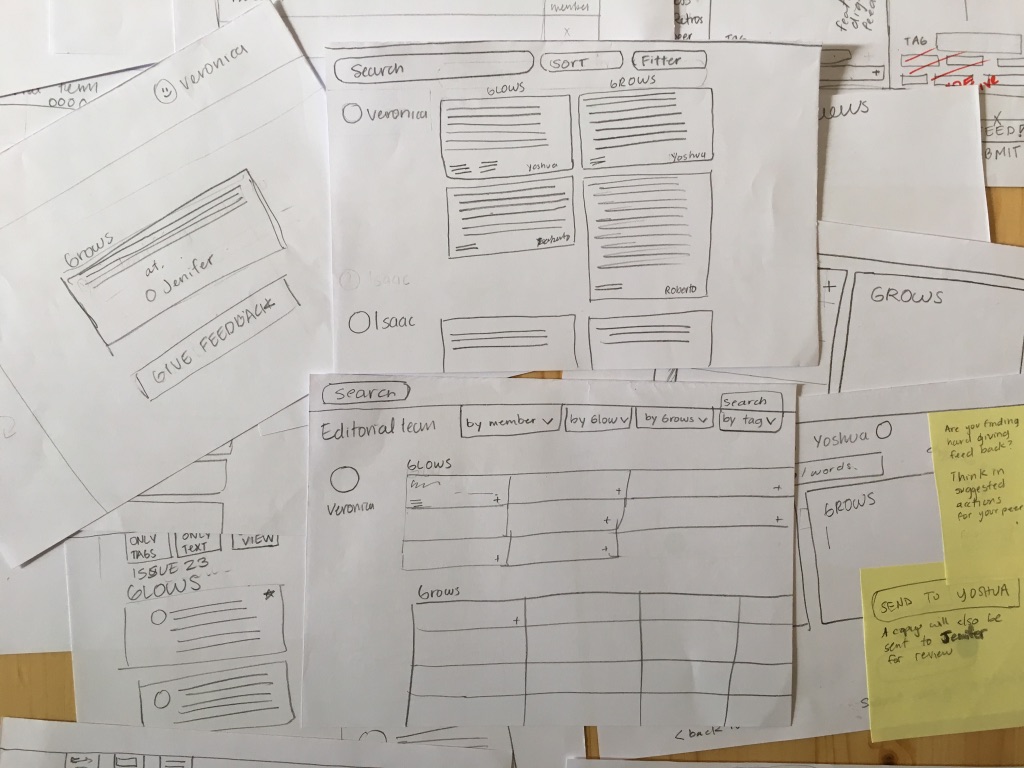
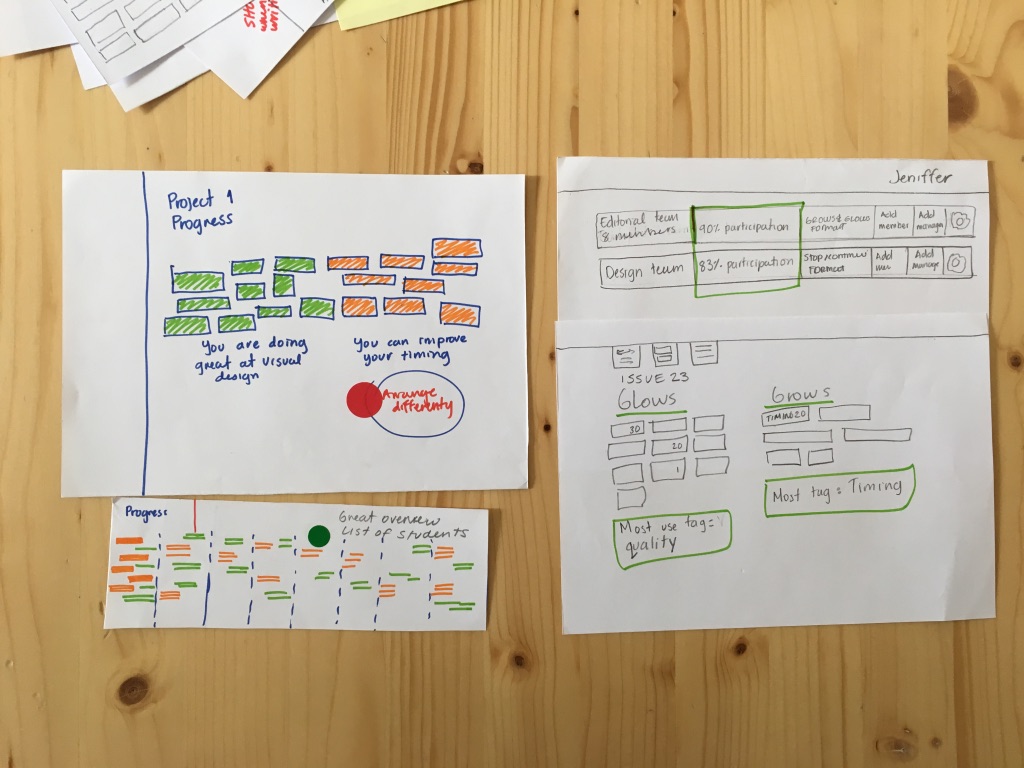
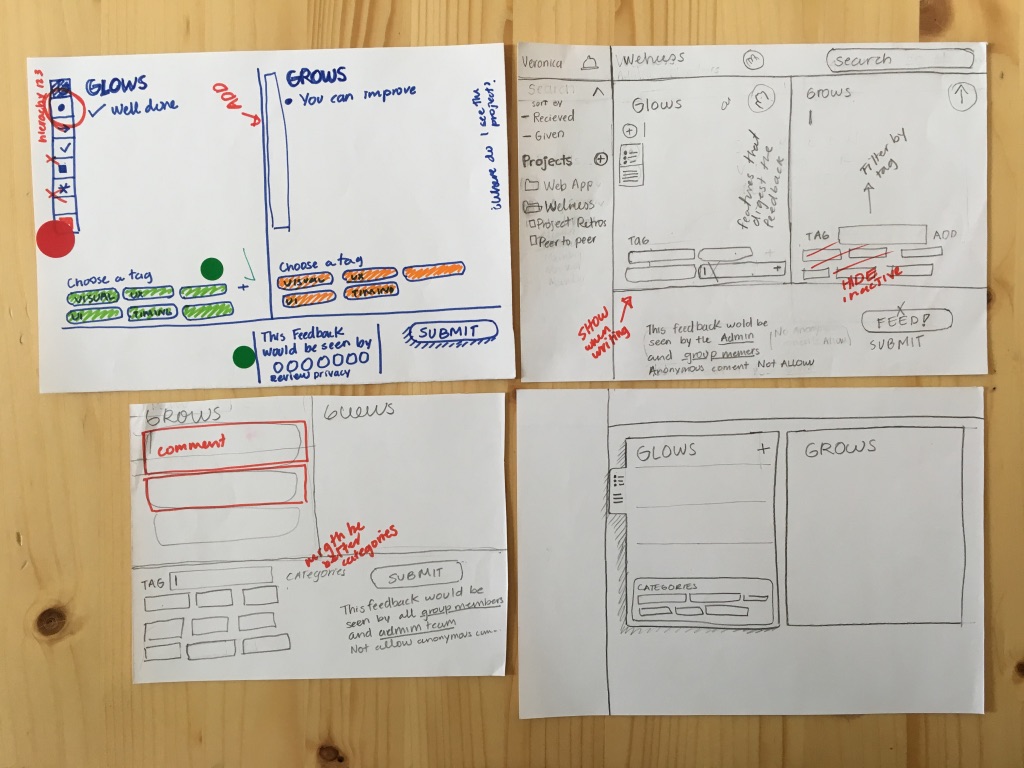
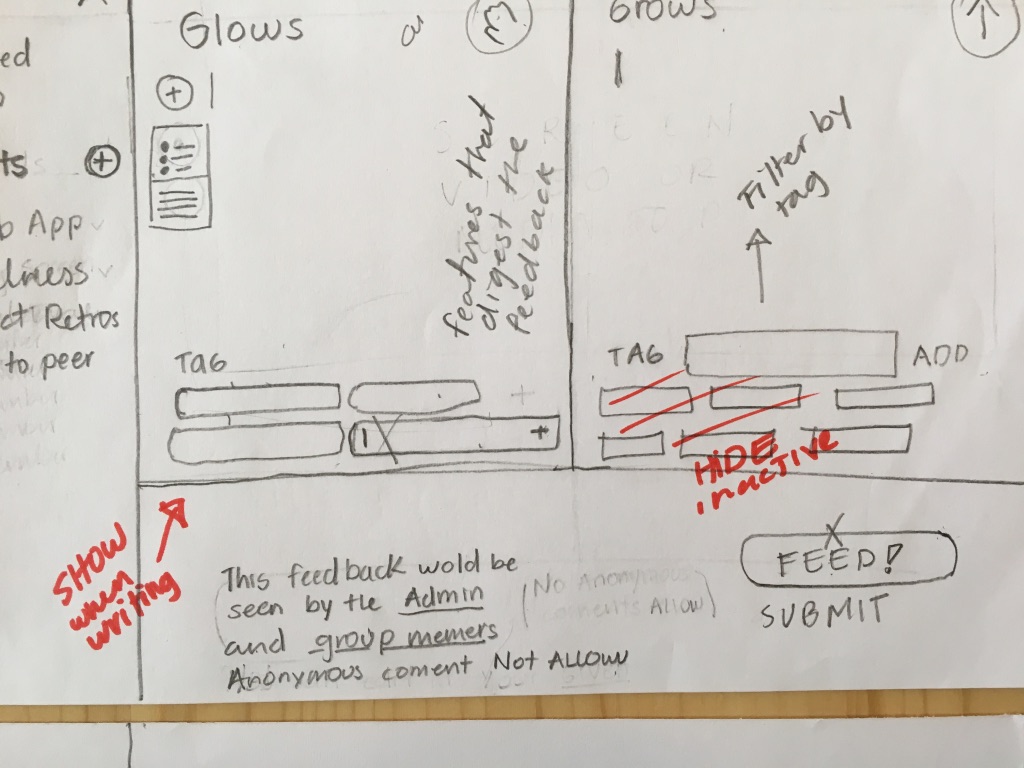
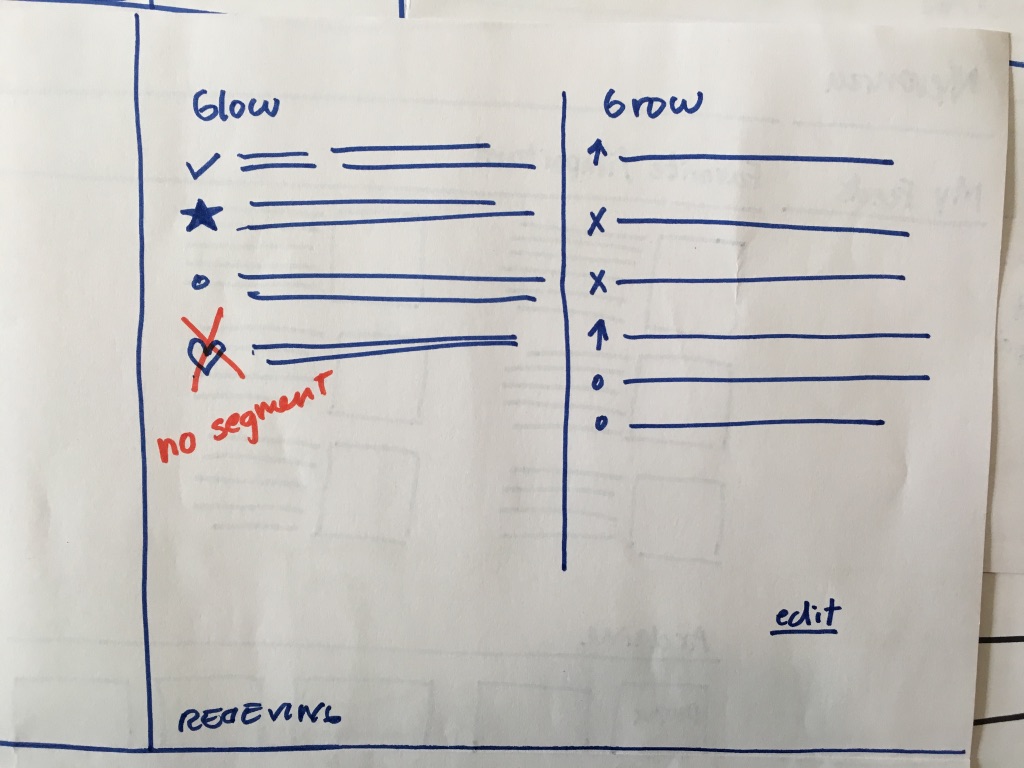
Design Itinerations
Logotype


Sketch and final logo. The idea for the logo was two "G" from glows and grows.
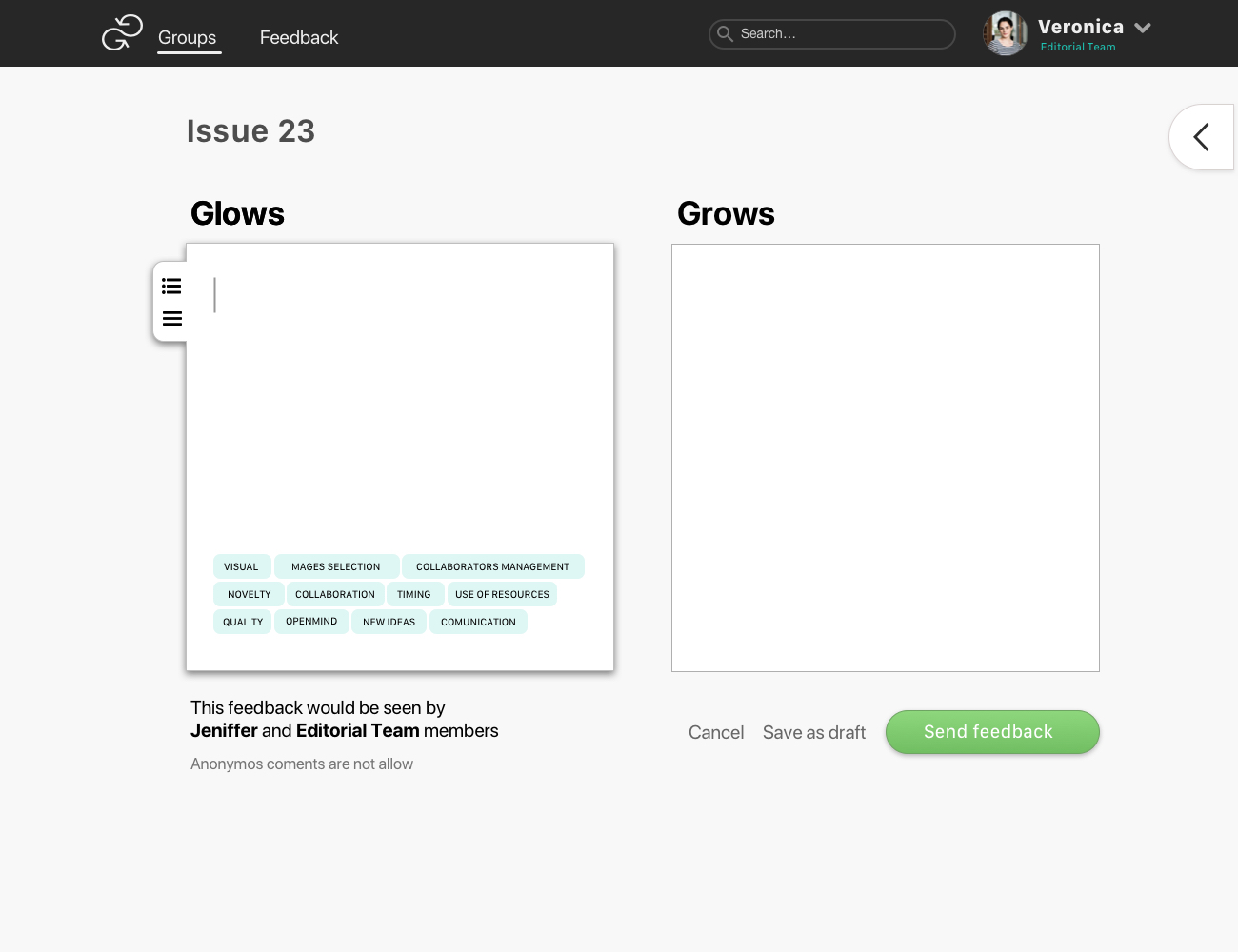
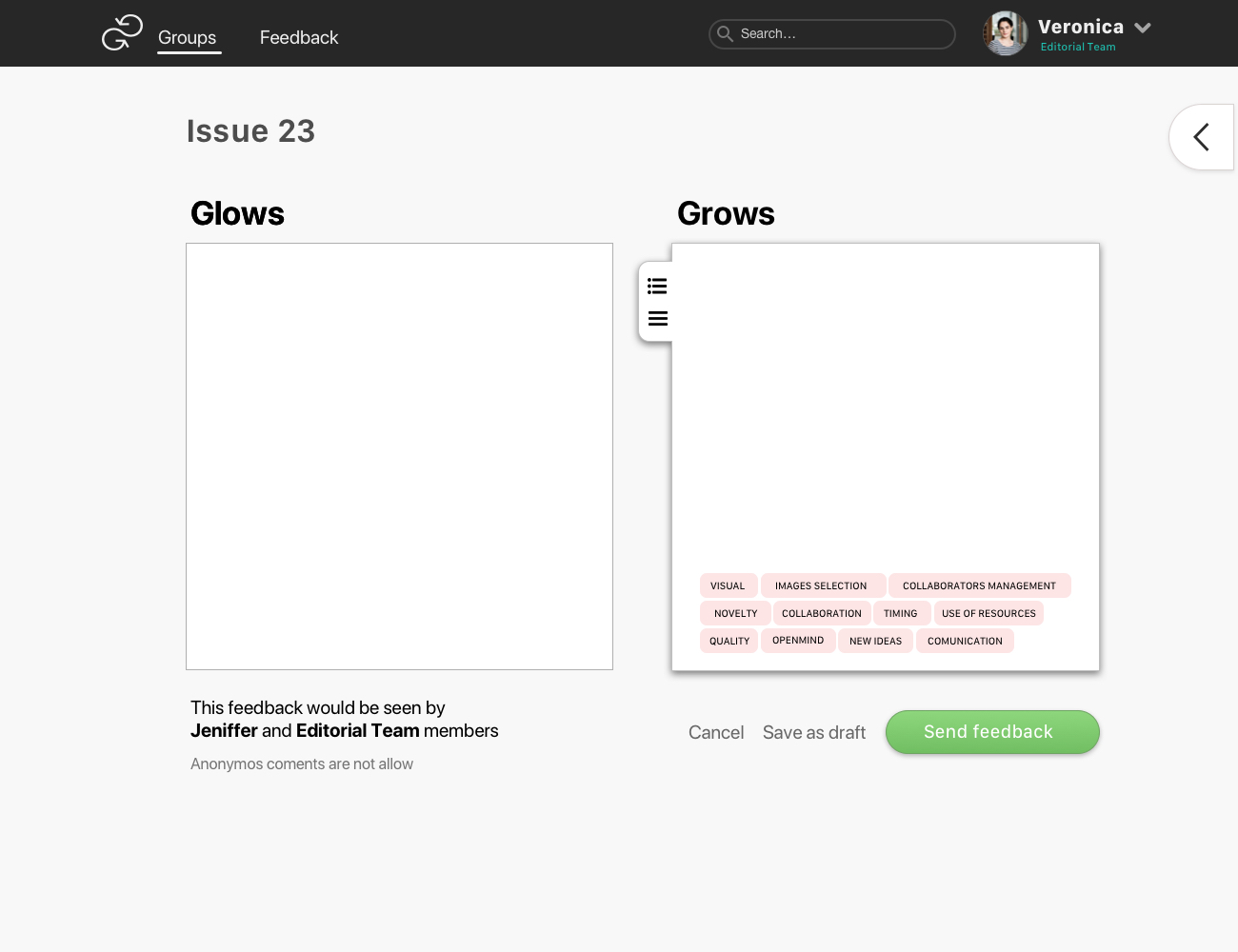
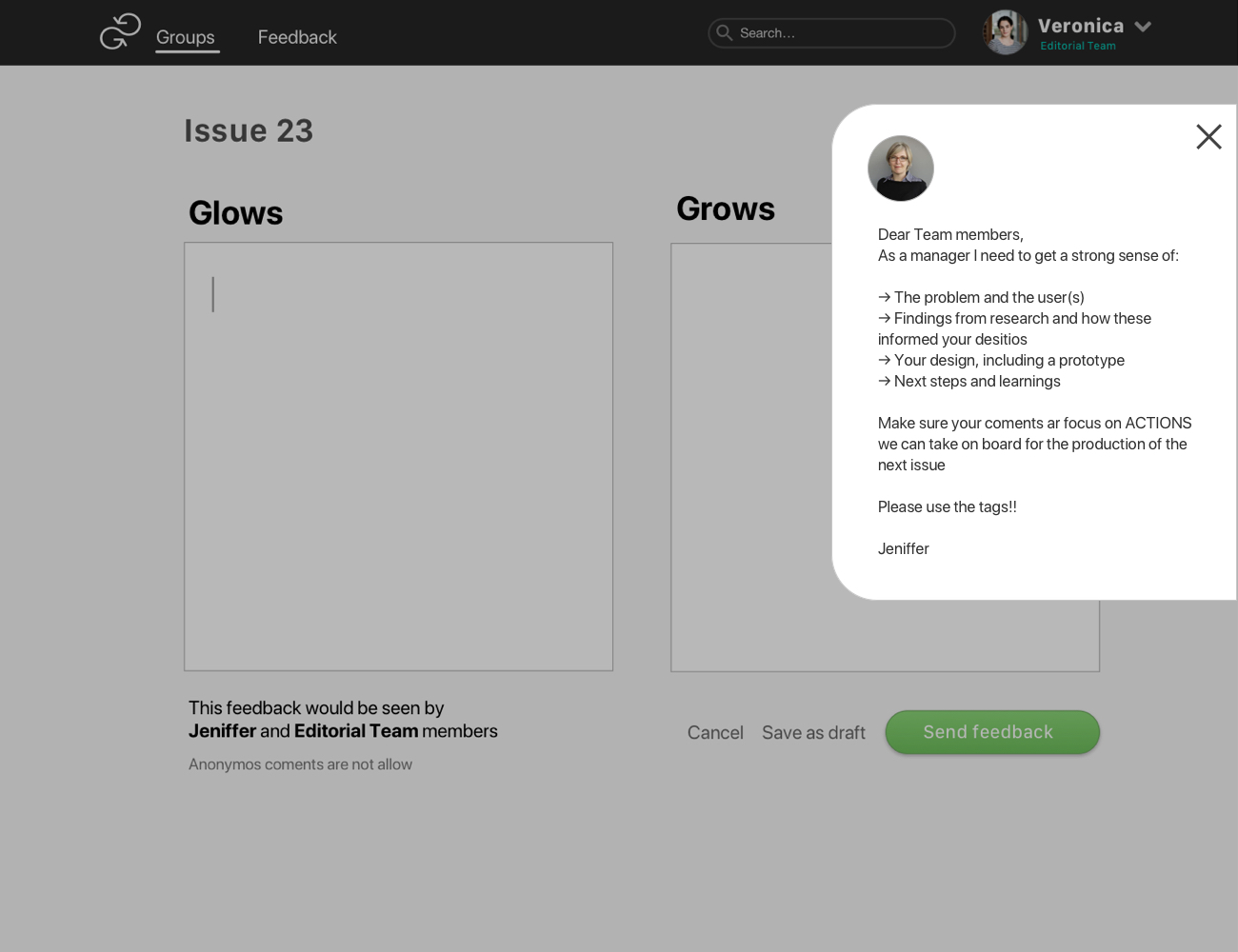
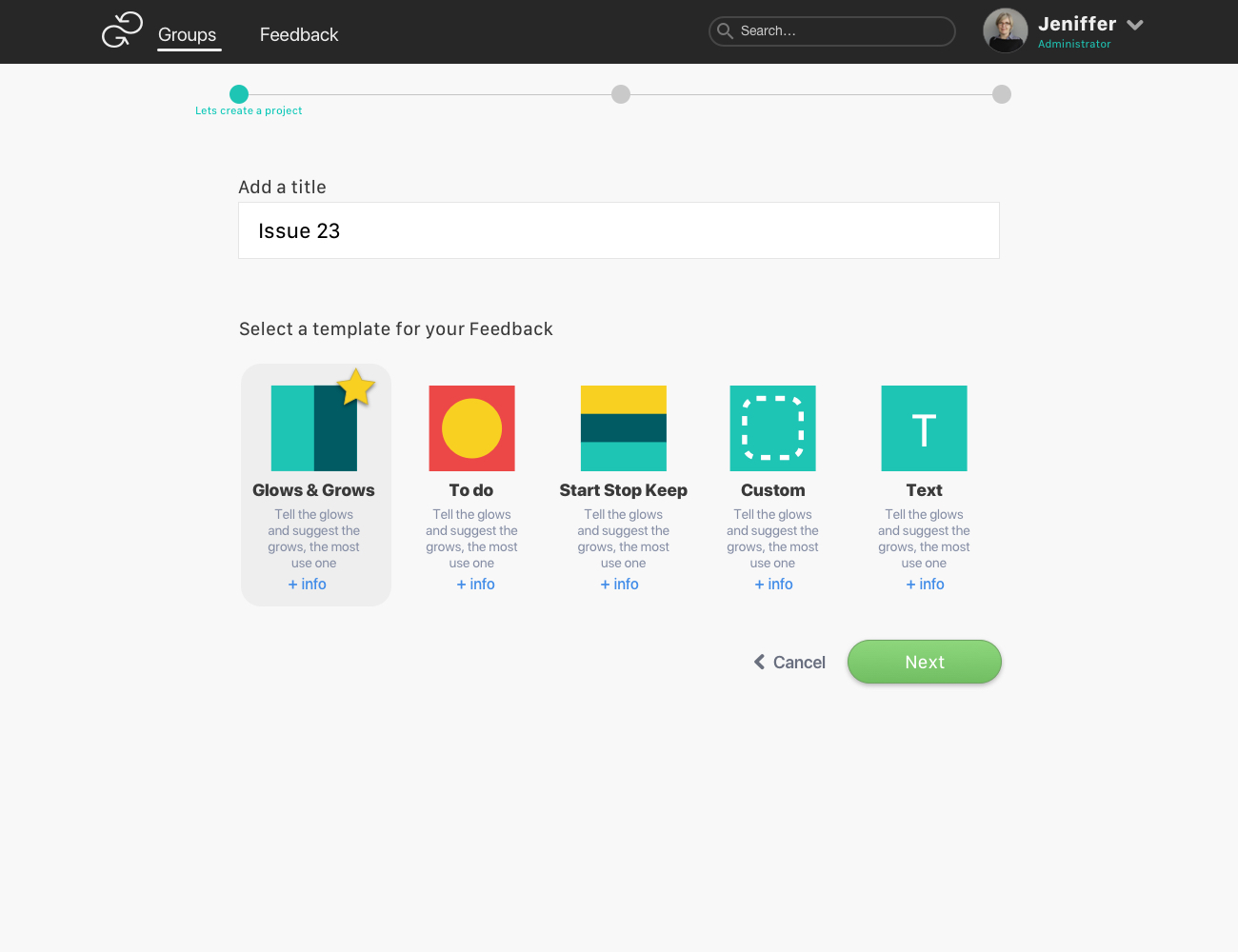
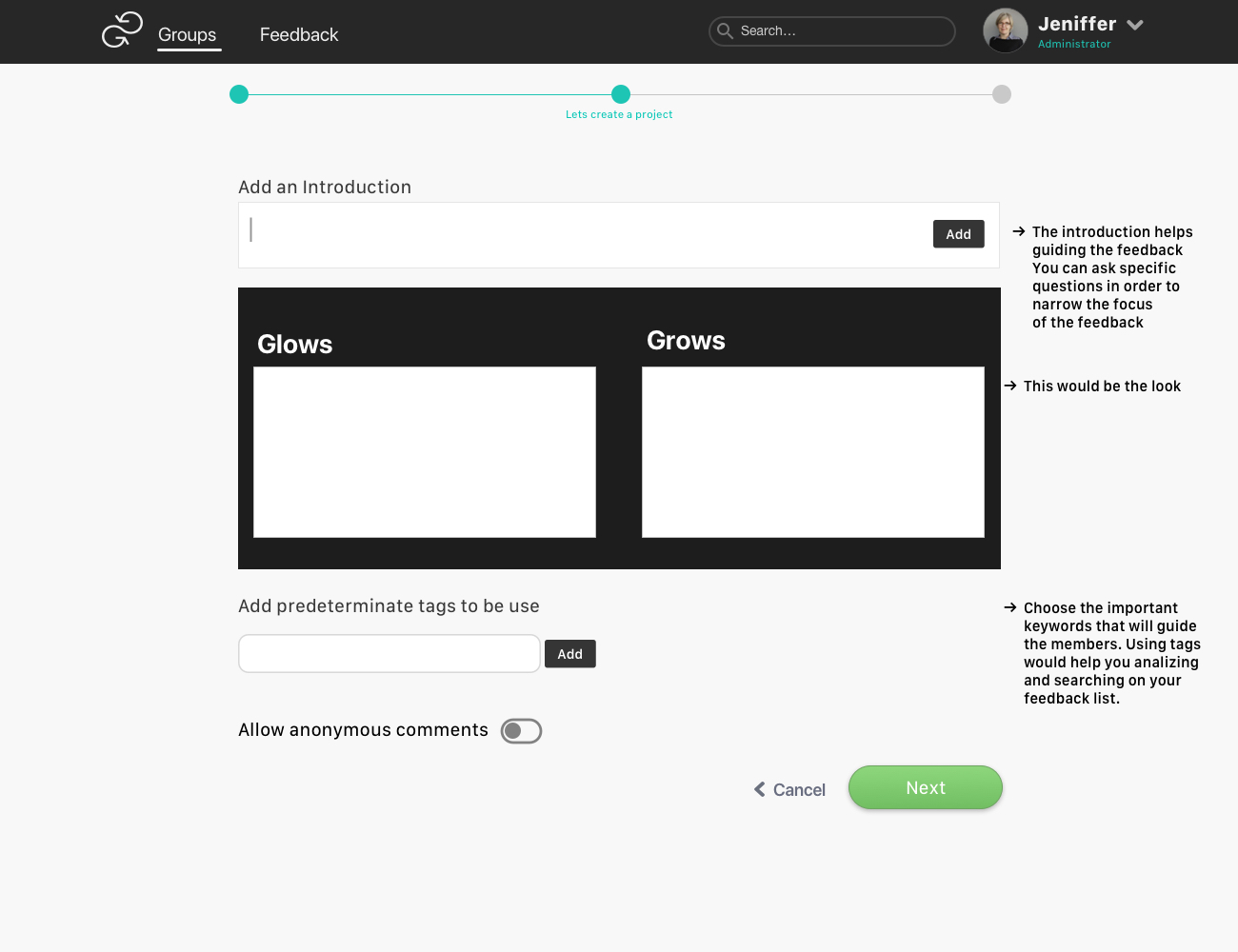
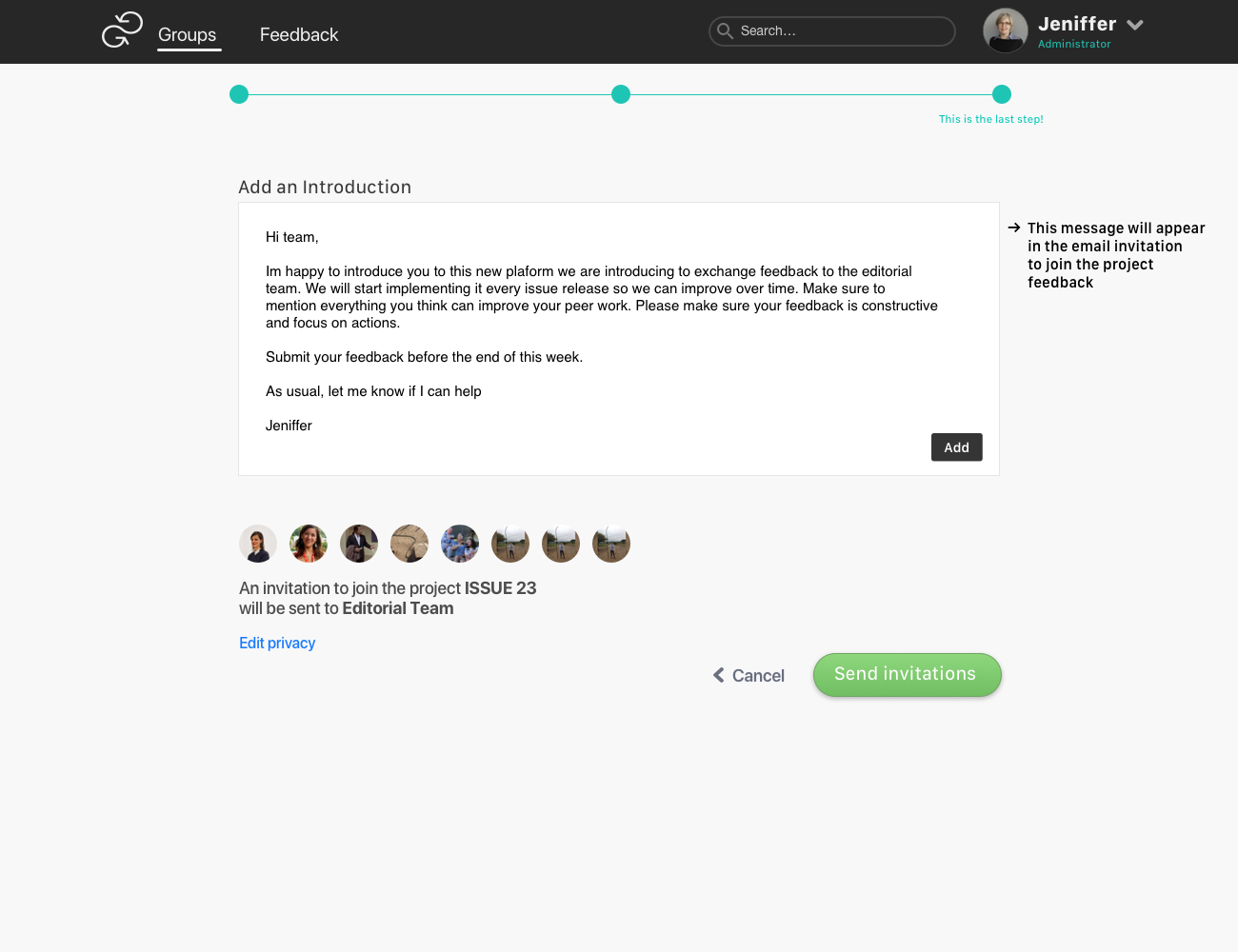
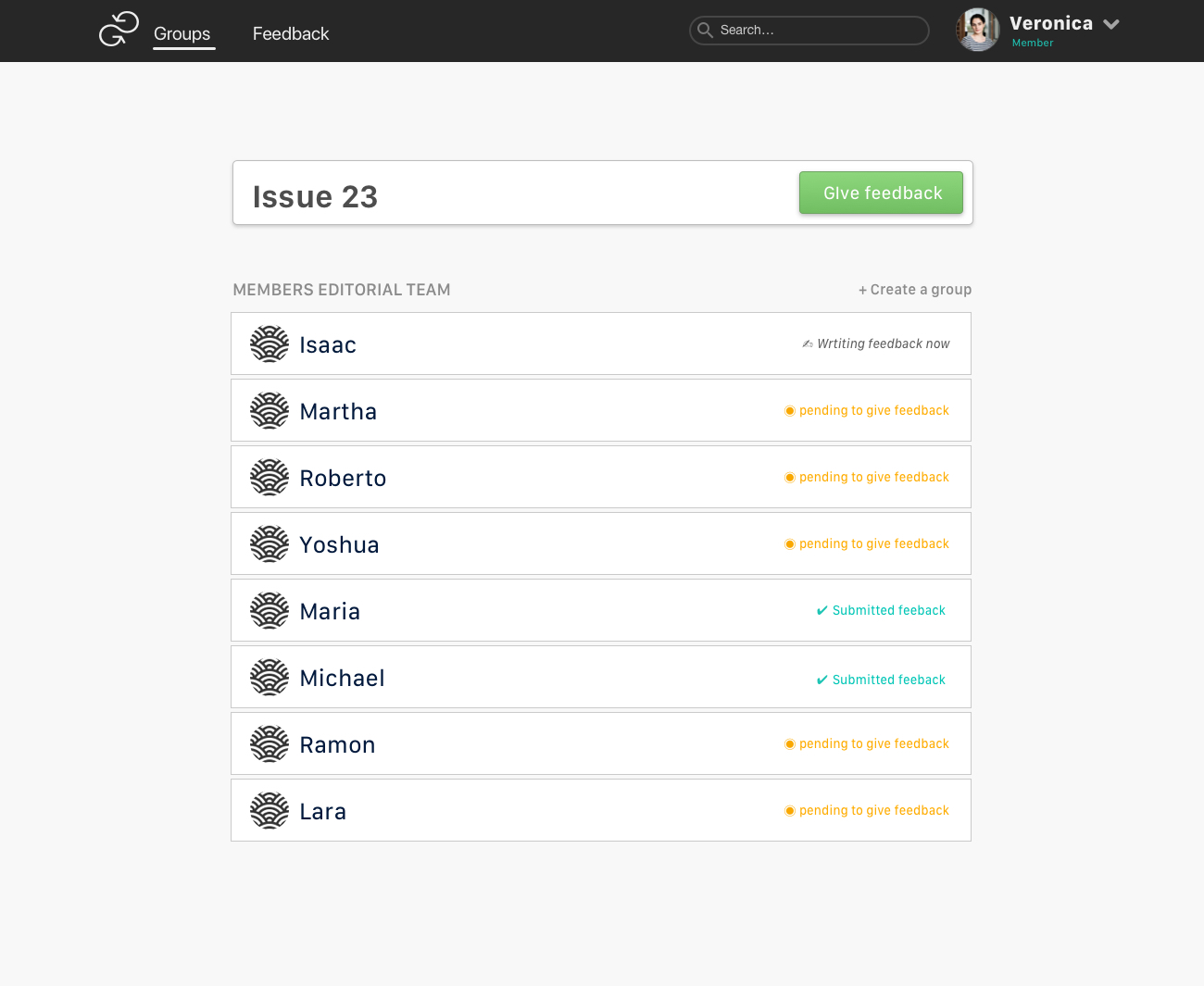
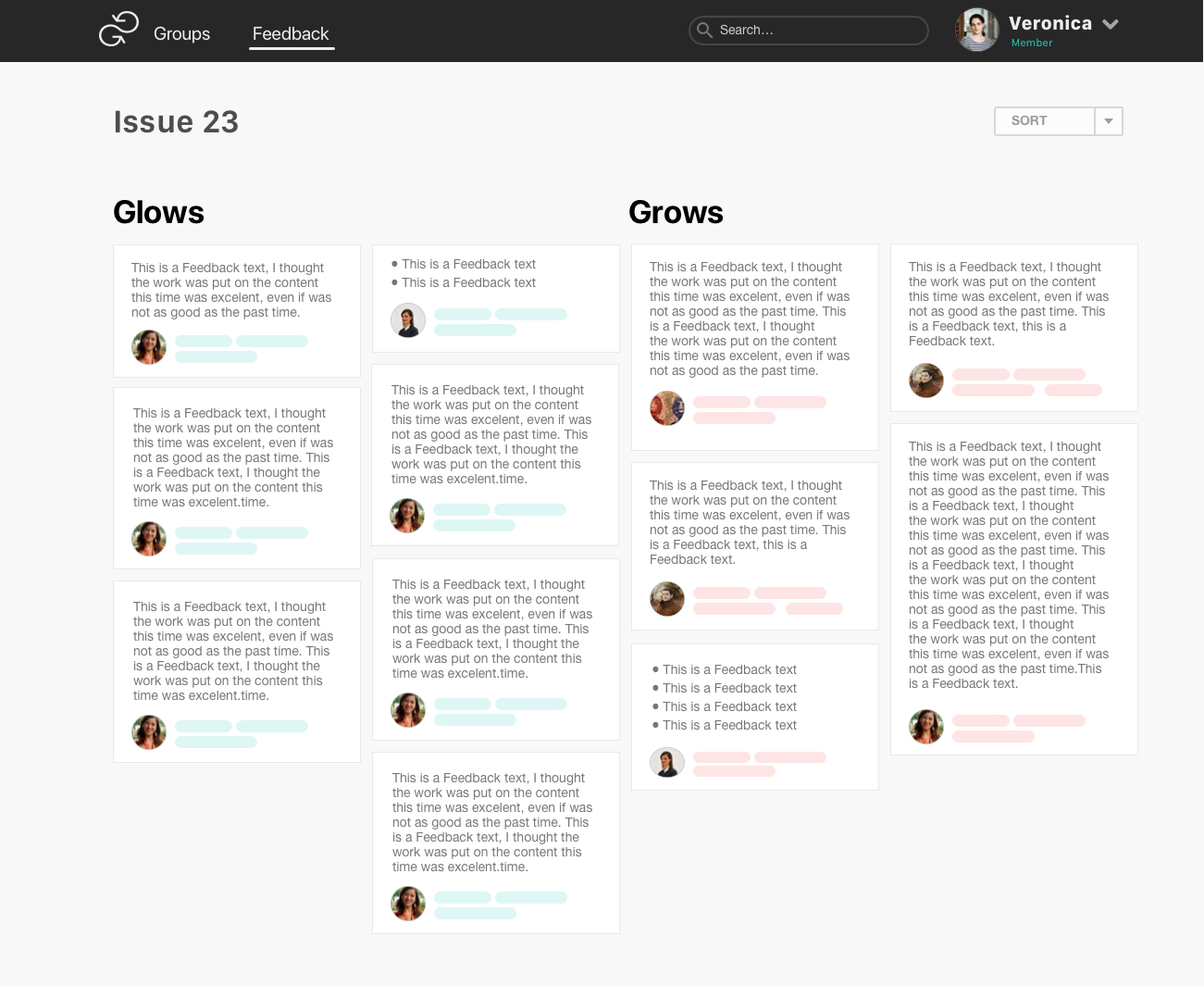
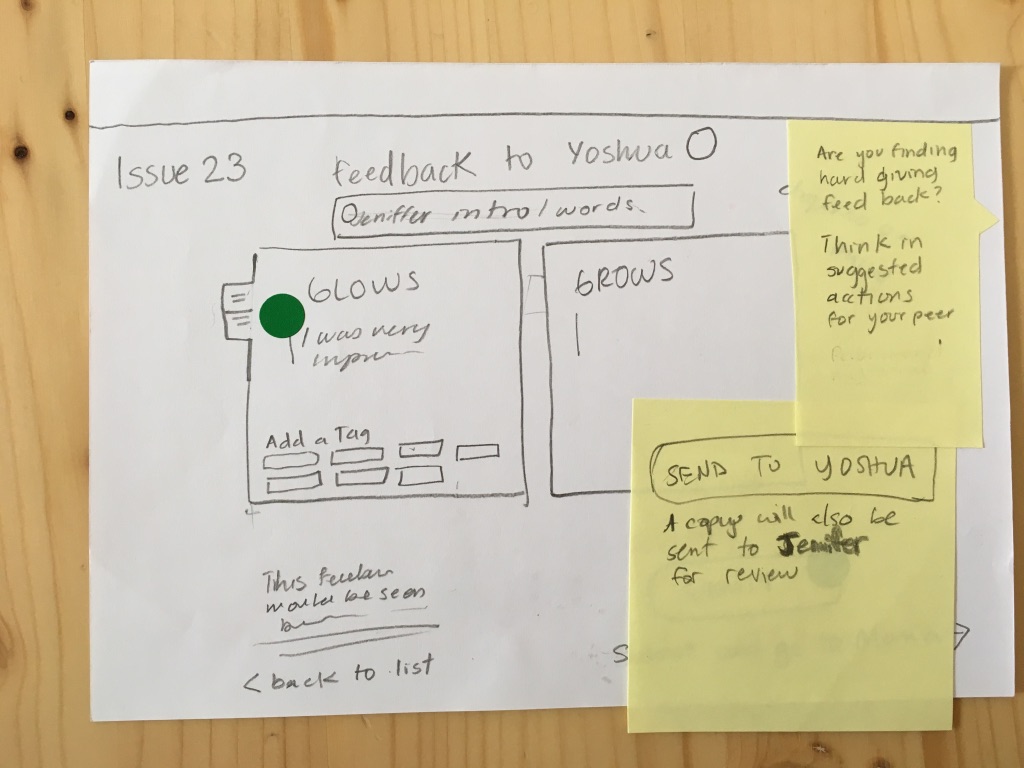
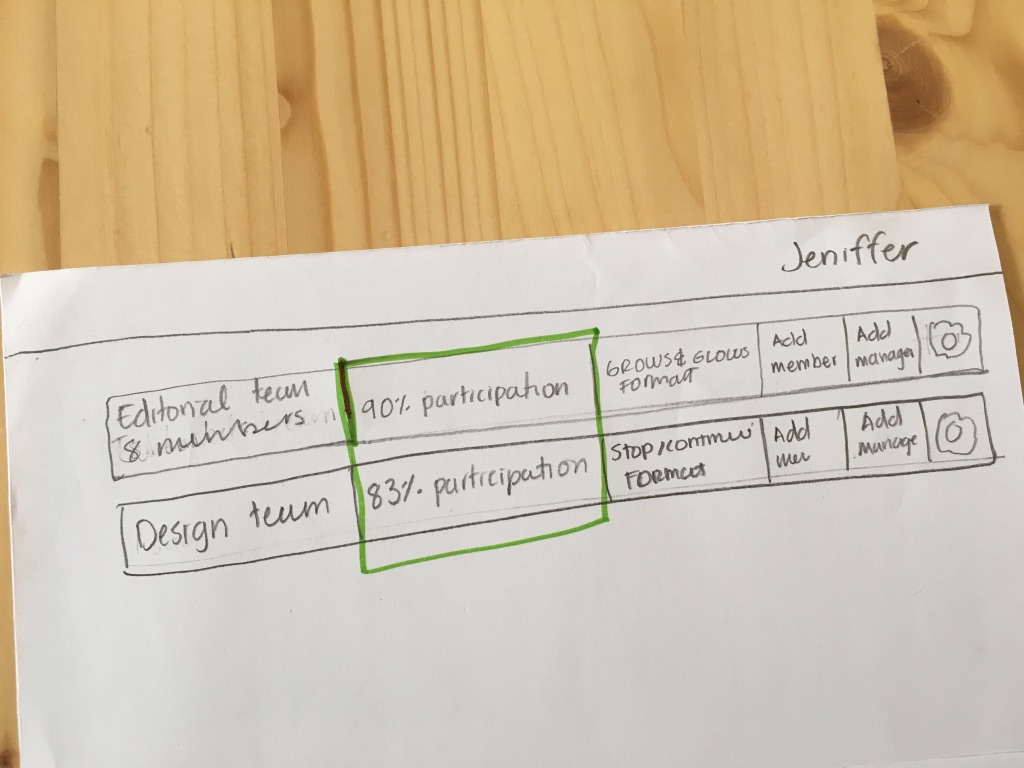
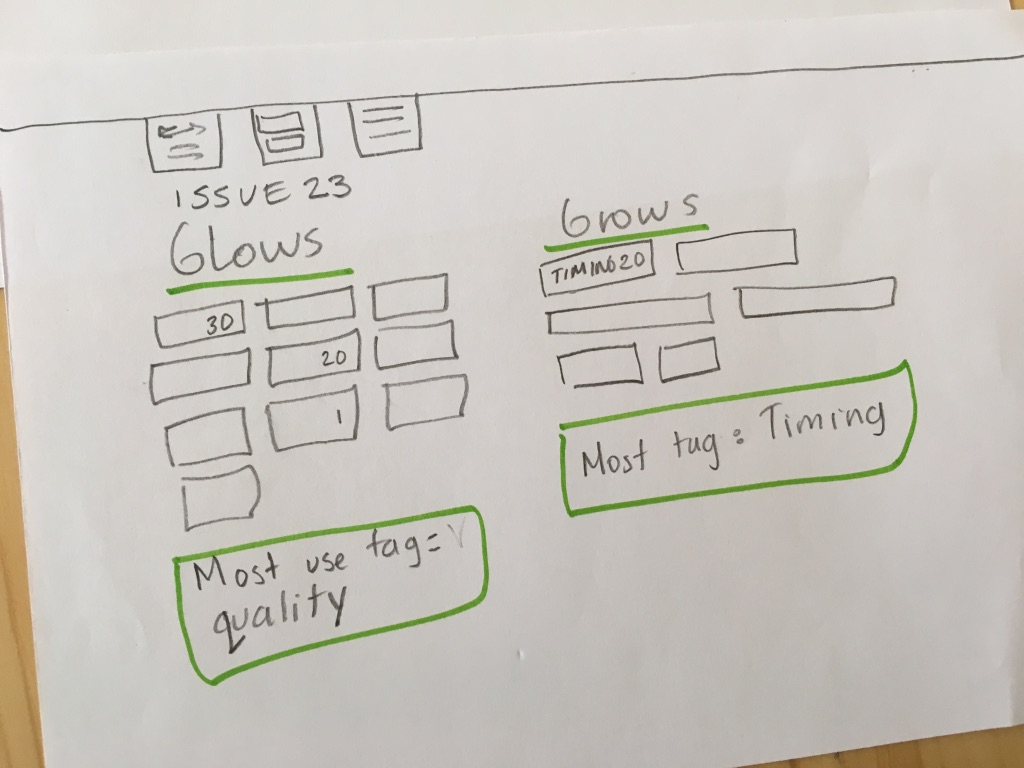
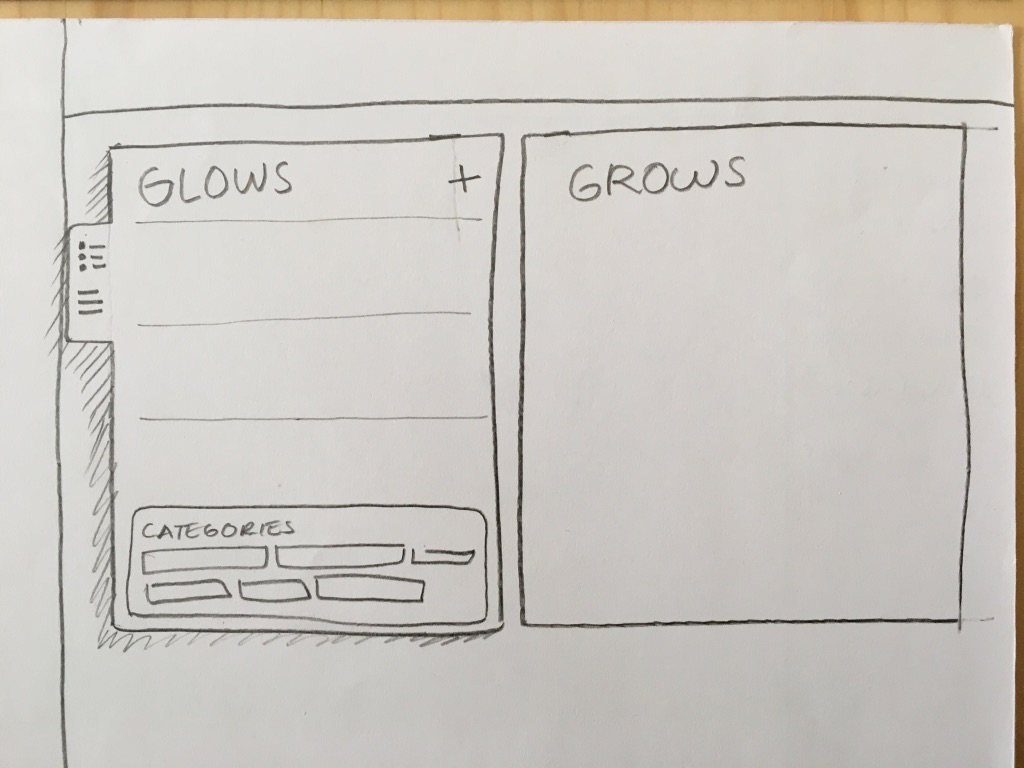
Prototype
The prototype is "archived" in Invision App, if you want to have a look at it, please write me to alejandra@alecamp.com to facilitate you the prototype.